![[HTML&CSS] 배달의 민족 메뉴 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmezIg%2FbtsAvtOkf8G%2FAAAAAAAAAAAAAAAAAAAAAGDJ7QsKoQqF4AH4qAYrOiSSCEbW48qw8TL3w6-nlClg%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DaR%252B2TDuuWKS9FLmpDwQ2hszSSM0%253D)

[HTML&CSS] 배달의 민족 메뉴 만들기개발자가 되기까지 (2023.08.16~2024.04.15)/[Basic] HTML & CSS2023. 11. 20. 00:58
Table of Contents
<Quest>
 |
<Solve>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배달의 민족</title>
<style>
body{
background-color: rgb(42, 193, 188);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
}
header{
width: 100%;
color: #FFFFFF;
}
.ani-icon{ /*아이콘이 움직일 범위와 animation 지정*/
width: 100%;
height: 100px;
float: right;
animation-name: move;
animation-duration: 15s;
animation-iteration-count: infinite;
}
.logo{ /*아이콘 사이즈*/
width: 100px;
height: 100px;
margin-bottom: 30px;
background-image: url(../image/배민배달.png);
background-size: cover;
}
@keyframes move {
from { transform: translateX(100%); }
to { transform: translateX(-30%); }
}
article{
border-radius: 10px;
width: 300px;
display: flex;
flex-direction: column;
margin-bottom: 30px;
}
.menu>.food-img1{
border-radius: 10px 10px 0 0;
height: 300px;
background-image: url(../image/초밥.jpg);
background-size: cover;
}
.menu>.food-img2{
border-radius: 10px 10px 0 0;
height: 300px;
background-image: url(../image/피자.jpg);
background-size: cover;
}
.menu>.food-img3{
border-radius: 10px 10px 0 0;
height: 300px;
background-image: url(../image/햄버거.jpg);
background-size: cover;
}
.menu>.food-img4{
border-radius: 10px 10px 0 0;
height: 300px;
background-image: url(../image/치킨.jpg);
background-size: cover;
}
.menu>.food-img5{
border-radius: 10px 10px 0 0;
height: 300px;
background-image: url(../image/김밥.png);
background-size: cover;
}
.content{
background-color: #FFFFFF;
border-radius: 0 0 10px 10px;
}
.content>p:last-child{
color: blue;
}
</style>
</head>
<body>
<header>
<h1>배달의 민족</h1>
<h2>넌 배달할 때가 제일 멋있어</h2>
<div class="ani-icon">
<div class="logo"></div>
</div>
</header>
<article class="menu">
<div class="food-img1"></div>
<div class="content">
<h3>신선한 초밥</h3>
<p>신선한 초밥을 부담없이!</p>
<p><del>30,000원</del> 5,000원</p>
<p>바로결제</p>
</div>
</article>
<article class="menu">
<div class="food-img2"></div>
<div class="content">
<h3>맛있는 피자</h3>
<p>치즈가 늘어나는 맛있는 피자!</p>
<p><del>30,000원</del> 10,000원</p>
<p>바로결제</p>
</div>
</article>
<article class="menu">
<div class="food-img3"></div>
<div class="content">
<h3>뚱뚱한 햄버거</h3>
<p>절대 한 입에 먹을 수 없을걸?</p>
<p><del>20,000원</del> 12,000원</p>
<p>바로결제</p>
</div>
</article>
<article class="menu">
<div class="food-img4"></div>
<div class="content">
<h3>오븐에 구운 치킨</h3>
<p>오븐에 구운건 살 안쪄</p>
<p><del>25,000원</del> 17,000원</p>
<p>바로결제</p>
</div>
</article>
<article class="menu">
<div class="food-img5"></div>
<div class="content">
<h3>영양 가득 김밥</h3>
<p>영양 가득 한 입에 쏙!</p>
<p><del>5,000원</del> 2,000원</p>
<p>바로결제</p>
</div>
</article>
</body>
</html>
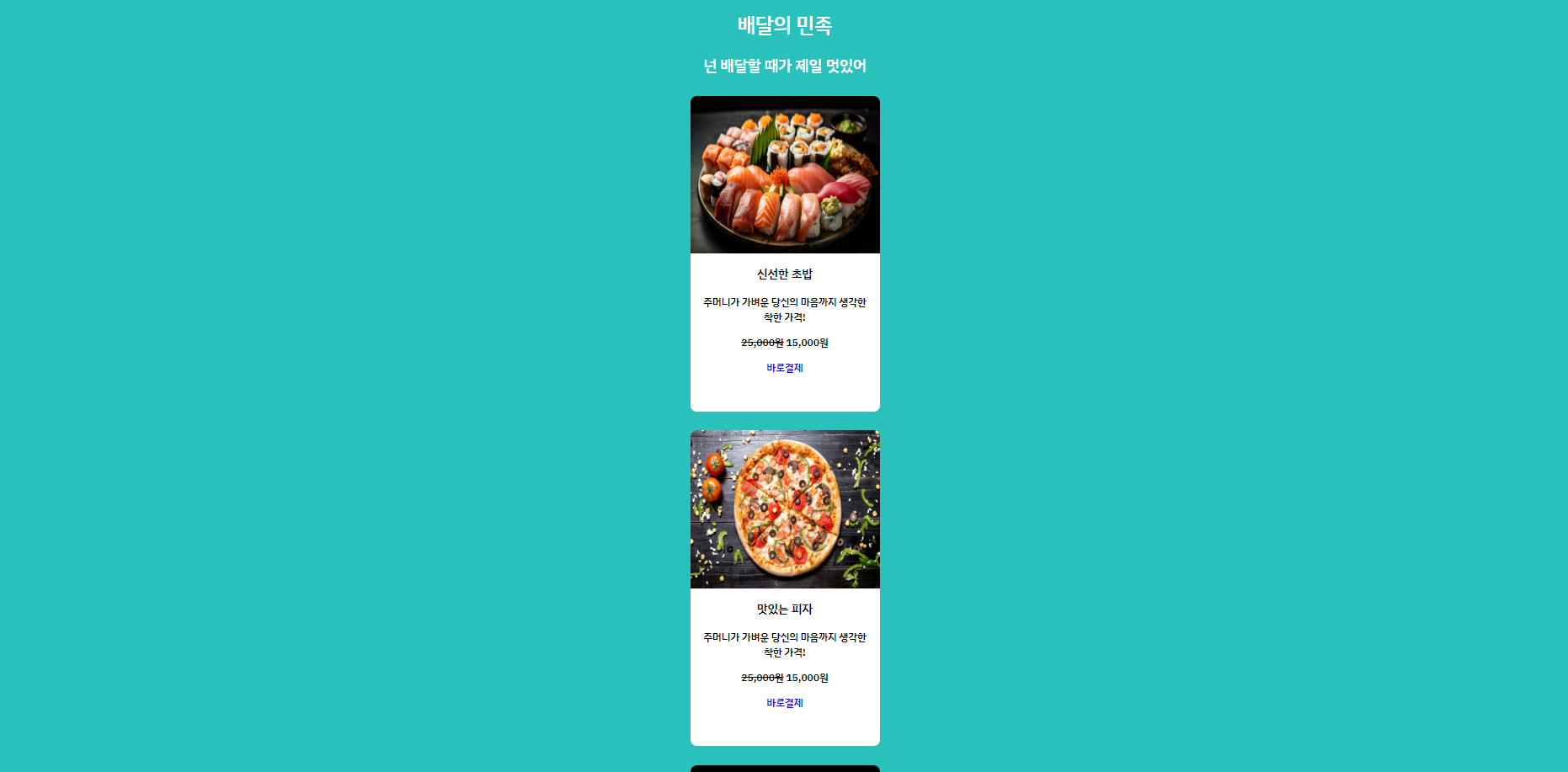
<Result>
 |
<회고록> Wanna header에 배민 아이콘을 추가해서 오른쪽에서 나타나고 왼쪽으로 완전히 사라지는 애니메이션을 추가하고 싶었음 1st Try 처음에 .ani-icon에 아이콘을 넣고 애니메이션을 적용해보았더니 오른쪽에서만 깨작깨작 움직임 아이콘이 화면의 오른쪽 끝에서 왼쪽 끝으로 움직였으면 해서 아이콘과 아이콘이 움직일 범위를 설정할 div를 분리해야겠다고 생각함 2nd Try .ani-icon 안에 .logo를 만들어서 .logo에 아이콘과 아이콘 사이즈를 설정해주었음 .ani-icon은 wide를 100%으로 설정하고 애니메이션을 적용해주었음 성공 |
[HTML&CSS] 배달의 민족 메뉴 만들기

(다음 게시물 예고편)
[HTML&CSS] Log-in 화면 만들기
728x90

@rlozlr :: 얼렁뚱땅 개발자
얼렁뚱땅 주니어 개발자
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML&CSS] Grid 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbW75Lv%2FbtsAByt8rr0%2FAAAAAAAAAAAAAAAAAAAAADAKDEY4F2pS1PXT2LrXSIiWfxUL_wituuGPTETs8aTj%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D7sM0NCCvl3QLuJhLWbtFQX8PMlU%253D)
![[HTML&CSS] Log-in 화면 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Flx9lC%2FbtsAFt67PaT%2FAAAAAAAAAAAAAAAAAAAAAH9X3j_imouOhoHksfCpss-ovltdQ48n7Hllhfd7fCI4%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DmvEi6g5hAgwfwWO8tzN8KcFwg1o%253D)
![[HTML&CSS] naver 검색창 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FpaECM%2FbtsABAxSANQ%2FAAAAAAAAAAAAAAAAAAAAABQ9O-Xxb63VOmdVg-ld4rE2MQ51ygKMt0fDwH4cYPW4%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DHS3VPyveoq7CmxDSHz%252BNkpaAeaw%253D)
![[HTML&CSS] hover 연습문제 2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F7A5qv%2FbtsAyqitADE%2FAAAAAAAAAAAAAAAAAAAAALchK5rYW53Nyo69bl_CDQvL4mrJBTSYNqEJ9_GpTCXU%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D5sucmfJAhdzhwLi9jc07OIb95x4%253D)