![[HTML&CSS] hover 연습문제 2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F7A5qv%2FbtsAyqitADE%2FolUm7KBiAyk3iKApCZlzK1%2Fimg.png)

[HTML&CSS] hover 연습문제 2개발자가 되기까지 (2023.08.16~2024.04.15)/[Basic] HTML & CSS2023. 11. 19. 21:37
Table of Contents
<Quest>
 |
<조건> 1. menu hover 시, cursor pointer로 설정 2. menu hover 시, background color 변경 |
<Solve>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hover 연습문제2</title>
<style>
body{
background-color: black;
color: whitesmoke;
}
.container{
display: flex;
width: 100%;
height: 100%;
justify-content: space-between;
}
.left-side{
width: 200px;
text-align: center;
}
.menu{
width: 100%;
height: 30px;
border: 1px solid rgb(205, 205, 205);
border-bottom: none;
}
.menu:last-child{
border-bottom: 1px solid rgb(205, 205, 205);
}
.menu:hover{
cursor: pointer;
background-color: rgba(218, 165, 32, 0.643);
}
.main-img{
width: calc(100% - 210px);
height: 500px;
border: 1px solid rgb(205, 205, 205);
background-image: url(../image/사자.jpg);
background-size: cover;
}
</style>
</head>
<body>
<div class="container">
<div class="left-side">
<div class="menu"><a href="#"></a>menu1</div>
<div class="menu"><a href="#"></a>menu2</div>
<div class="menu"><a href="#"></a>menu3</div>
<div class="menu"><a href="#"></a>menu4</div>
</div>
<div class="main-img"></div>
</div>
</body>
</html>
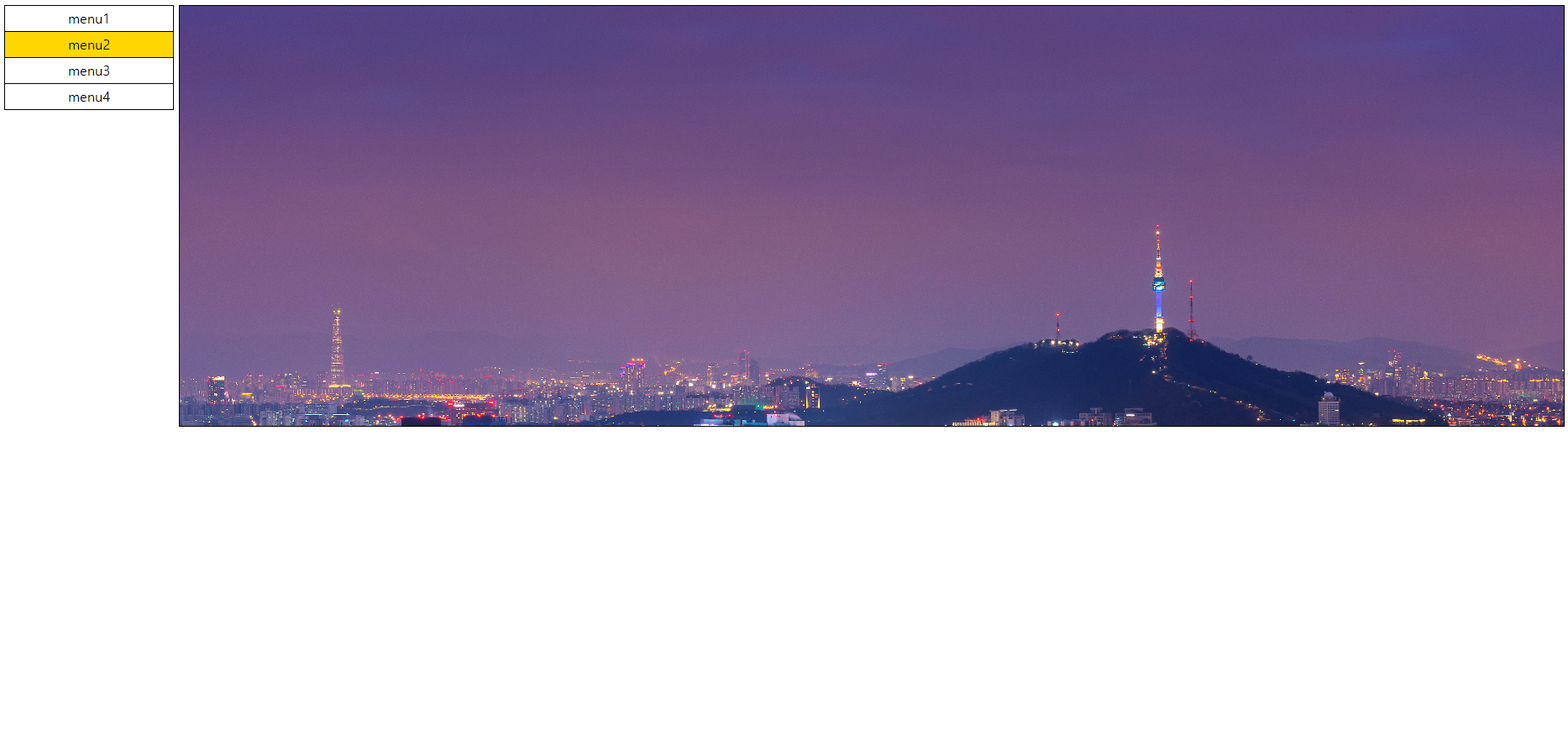
<Result>
 |
[HTML&CSS] hover 연습문제 2

(다음 게시물 예고편)
[HTML&CSS] naver 검색창 만들기
728x90

@rlozlr :: 얼렁뚱땅 개발자
얼렁뚱땅 주니어 개발자
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML&CSS] 배달의 민족 메뉴 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmezIg%2FbtsAvtOkf8G%2FfKyaMJcGwryfZx7cv6GbW1%2Fimg.png)
![[HTML&CSS] naver 검색창 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpaECM%2FbtsABAxSANQ%2F9p5CTwt0fK2p7W3HakNQGk%2Fimg.png)
![[HTML&CSS] hover 연습문제 1](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpkJ5U%2FbtsACmfeYsQ%2FTQSmEJZgtRhMgTsh2UfH81%2Fimg.png)
![[HTML&CSS] z-index 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdiYuQ0%2FbtszUASZMZU%2FqpdTaVBv1IiSL7yomcFCv1%2Fimg.png)