![[HTML&CSS] 배경 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdKLlAq%2FbtszjCrVSMe%2FtcFg3nW8ika6rohbWhk9bK%2Fimg.png)

[HTML&CSS] 배경 연습문제개발자가 되기까지 (2023.08.16~2024.04.15)/[Basic] HTML & CSS2023. 10. 29. 23:33
Table of Contents
<Quest>
| < 조건> 1. 두번째 div : 200*200 / bg-color + 투명도 설정 2. 세번째 div : 300*300 / bg-img 설정 3. 네번째 div : 100*100 / bg-img 설정 4. 마지막 div의 첫번째 div : 300*70 설정 5. 마지막 div의 두번째 div : 300*170 / bg-image 설정 |
<Basic Structure>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경 연습문제</title>
<style>
div.container{
width: 100%;
margin: 0;
padding: 0;
border: 1px solid black;
color: whitesmoke;
}
.container>div:first-child{
width: 100%;
height: 100px;
background-color: black;
border: 1px solid whitesmoke;
}
</style>
</head>
<body>
<h1>여기에 제목이 들어옵니다.</h1>
<div class="container">
<div>
<img src="../image/올빼미.jpg" alt="올빼미" width="100px" height="100px">
</div>
<div>
여기에 본문
</div>
<div>
여기에 본문 하단 이미지
</div>
<div>
여기에 내용 추가
</div>
<div>
<div>
푸터내용
</div>
<div>
푸터내용
</div>
</div>
</div>
</body>
</html>
<Solve>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배경 연습문제</title>
<style>
div.container{
width: 100%;
margin: 0;
padding: 0;
border: 1px solid black;
color: whitesmoke;
}
.container>div:first-child{
width: 100%;
height: 100px;
background-color: black;
border: 1px solid whitesmoke;
}
.container>div:nth-child(2){
width: 200px;
height: 200px;
background-color: rgba(17, 0, 23, 0.954);
}
.container>div:nth-child(3){
width: 300px;
height: 300px;
background-image: url("../image/사자.jpg");
background-position: center;
background-size: cover;
}
.container>div:nth-child(4){
width: 100px;
height: 100px;
background-image: url("../image/코끼리.jpg");
background-position: center;
background-size: cover;
}
.container>div:last-child>div:first-child{
width: 300px;
height: 70px;
background-color: rgba(33, 1, 45, 0.954);
border: 1px solid wheat;
}
.container>div:last-child>div:nth-child(2){
width: 300px;
height: 170px;
background-image: url("../image/백조.jpg");
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<h1>여기에 제목이 들어옵니다.</h1>
<div class="container">
<div>
<img src="../image/올빼미.jpg" alt="올빼미" width="100px" height="100px">
</div>
<div>
여기에 본문
</div>
<div>
여기에 본문 하단 이미지
</div>
<div>
여기에 내용 추가
</div>
<div>
<div>
푸터내용
</div>
<div>
푸터내용
</div>
</div>
</div>
</body>
</html>
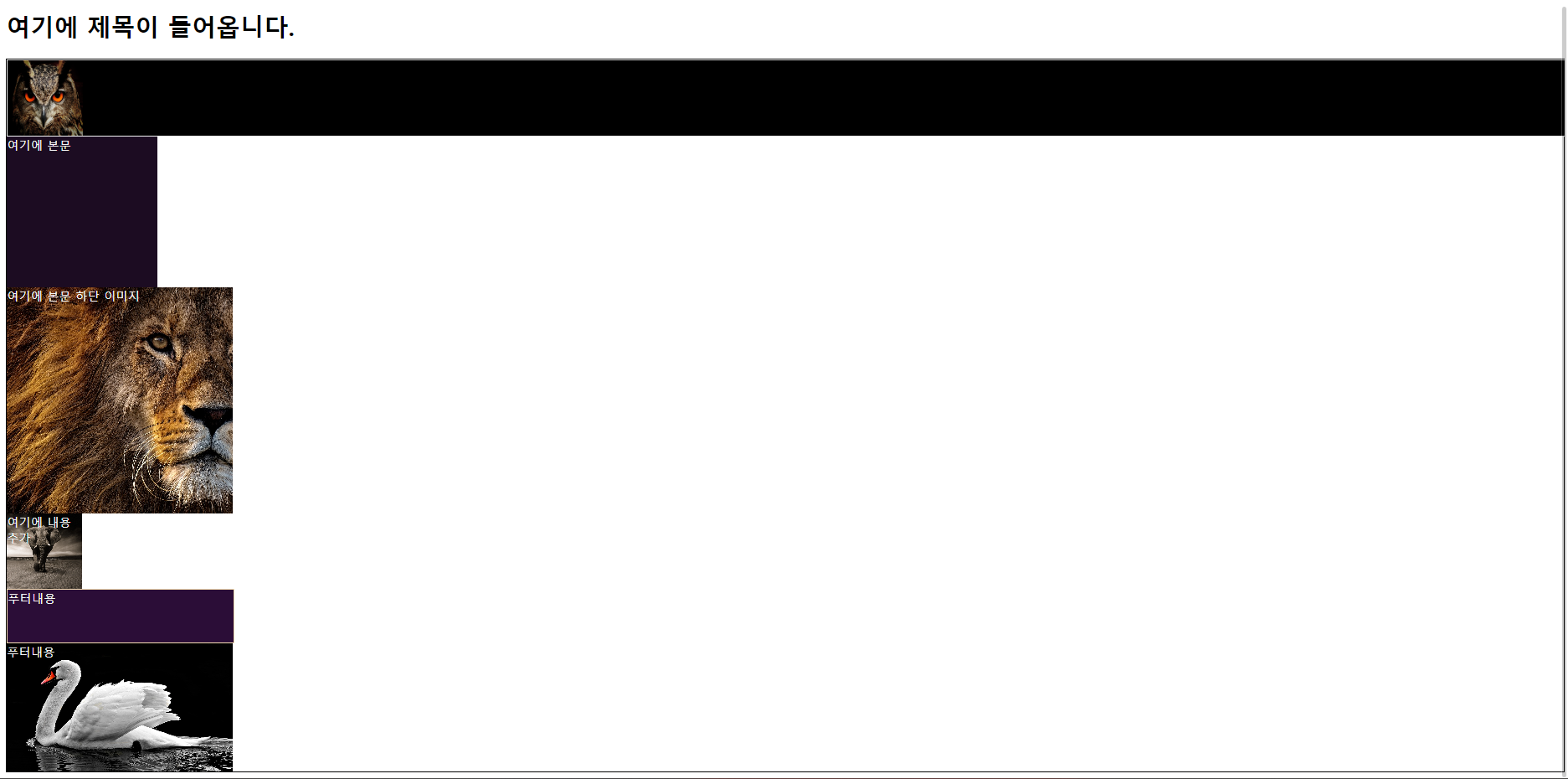
<Result>
 |
[HTML&CSS] 배경 연습문제 끝!

(다음 게시물 예고편)
[HTML&CSS] float 연습문제
728x90

@rlozlr :: 얼렁뚱땅 개발자
얼렁뚱땅 주니어 개발자
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML&CSS] position 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FYnRoS%2FbtszRSNBYJB%2FlPVWuqxV34eNUMsnOrqIv1%2Fimg.png)
![[HTML&CSS] float 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlGQDt%2Fbtszi7TgUu9%2F6DbievZP70hkuv6kUkHWXk%2Fimg.png)
![[HTML&CSS] div 배경 이미지 꽉 차도록 설정하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJX6Ty%2FbtszmxJg4Sw%2FaaISs9eGDxFHULcO1DMLc0%2Fimg.png)
![[HTML&CSS] color 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fs3gMJ%2FbtszlZ0bvDf%2FWY9xhWutC78EI42grVZNtK%2Fimg.png)