

모든 설정을 완료했으니 제대로 되었는지 확인해보기 위해 Hello world를 출력해보자.
그러기 위해서는 먼저 Hello world를 입력하고 띄워줄 JSP파일이 필요하다.
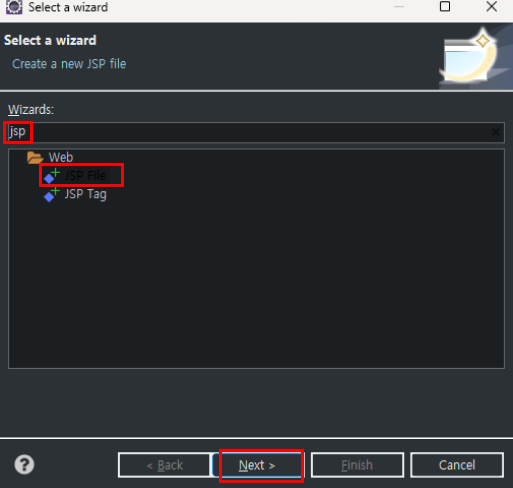
JSP파일 생성을 위해 Ctrl + N을 눌러서 JSP를 검색하고 JSP File를 선택하여 Next 버튼을 클릭한다.

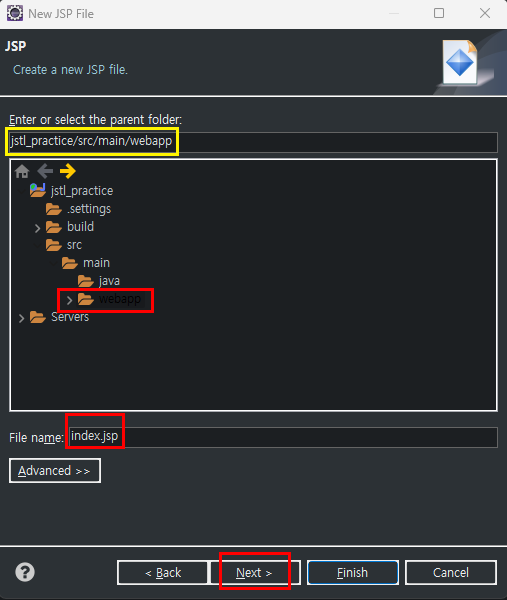
프로젝트명 > src > main > webapp을 클릭하고
Enter or select the parent folder: 프로젝트명/src/main/webapp으로 자동으로 입력된 것을 확인한다.
그 후, File name: index.jsp로 작성하고 Next 버튼을 클릭한다.

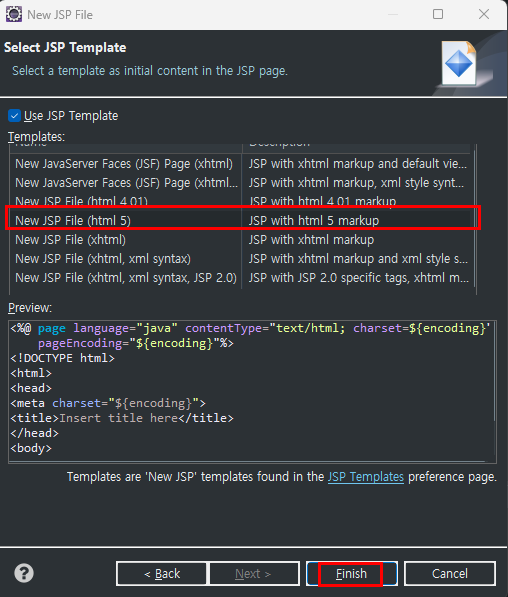
Tempates에서 NEW JSP File (html5) 를 선택하고 Finish 버튼을 클릭한다.

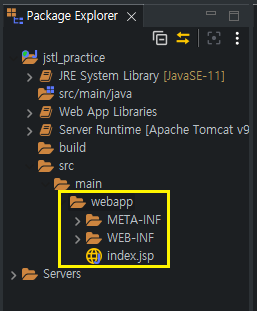
프로젝트명 > src > main > webapp 하단에 index.jsp가 생성된 것을 확인할 수 있다.

그리고 index. jsp의 <body></body> 사이에 Hello World를 작성한다.
나는 <h1>태그를 활용하여 작성했다.
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello world</title>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
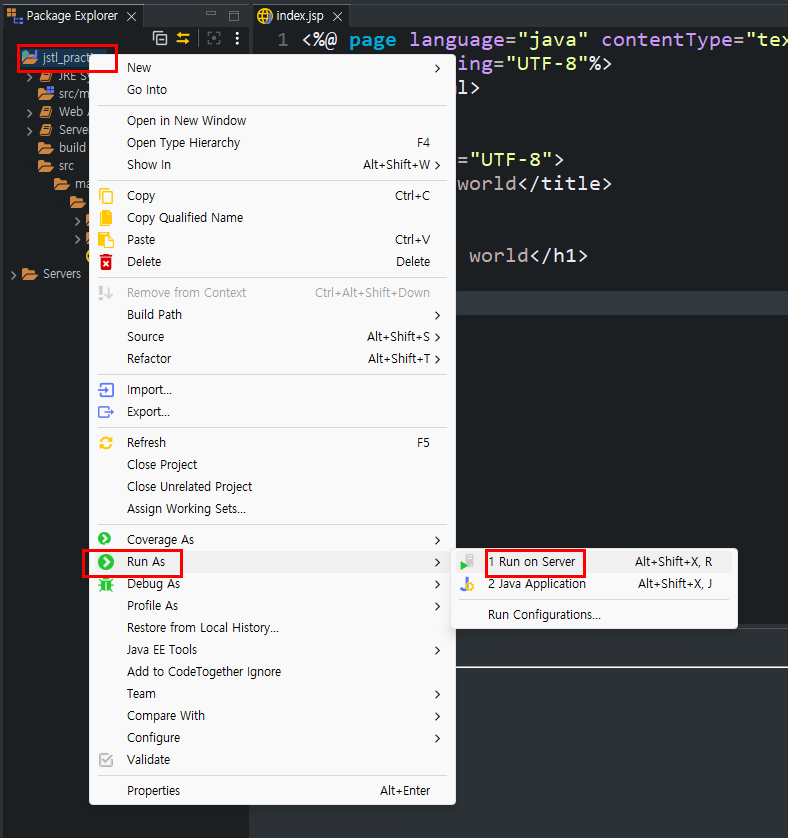
출력을 확인하기 위해서 먼저 프로젝트에서 마우스 우클릭 후, Run AS > Run on Server를 클릭한다.
단축키를 사용해도 되고 Run AS 아이콘을 통해서 진행해도 된다.

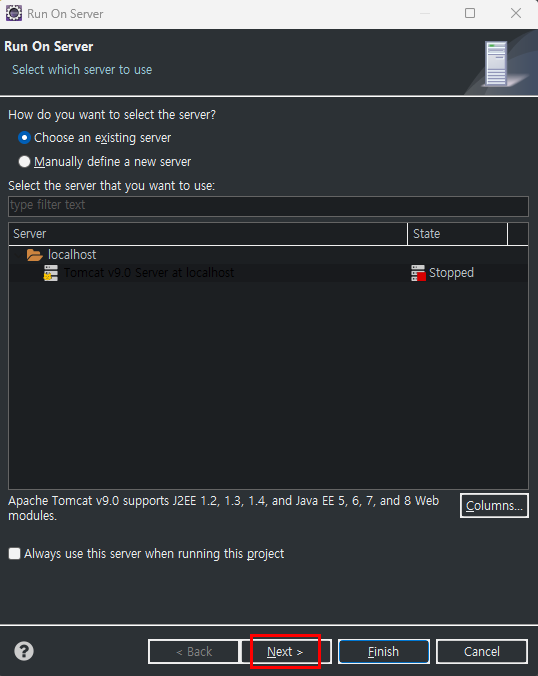
Next 버튼을 클릭한다.

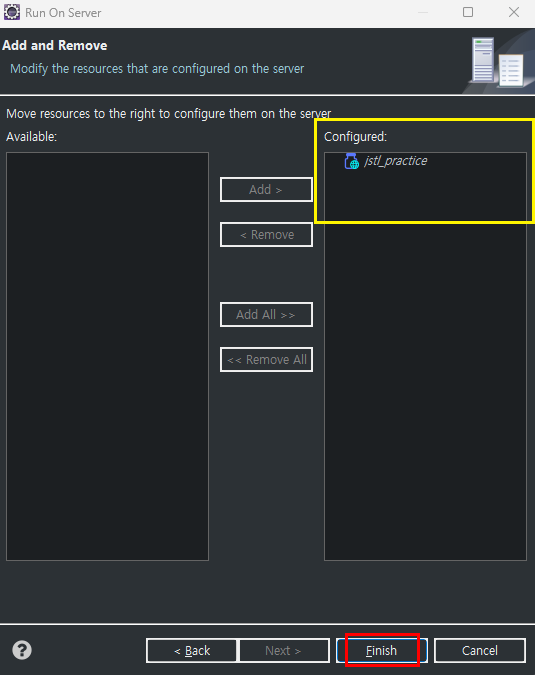
Configured에 프로젝트가 위치하고 있는 것을 확인하고 Finish 버튼을 클릭한다.

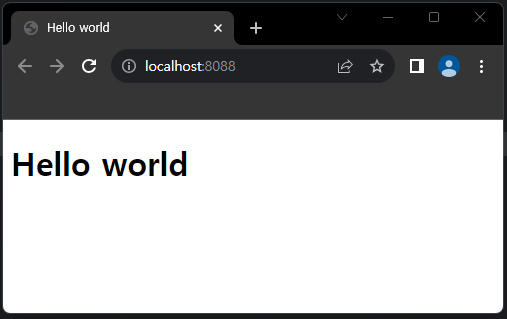
그럼 새로운 인터넷 창이 열리고 Hello World가 정상 출력되는 것을 볼 수 있다.
이로써 설정이 제대로 되었는지 확인까지 마무리되었다.

[JSTL] Hello World 출력하기

(다음 게시물 예고편)
Spring 다운로드와 Lombok 설정하기

얼렁뚱땅 주니어 개발자
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



