![[HTML&CSS] position 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FYnRoS%2FbtszRSNBYJB%2FlPVWuqxV34eNUMsnOrqIv1%2Fimg.png)

[HTML&CSS] position 연습문제개발자가 되기까지 (2023.08.16~2024.04.15)/[Basic] HTML & CSS2023. 10. 30. 00:24
Table of Contents
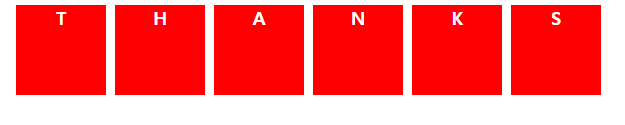
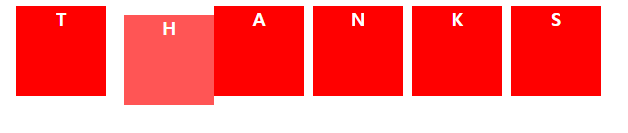
<Quest>
 |
 |
<조건> 1. div 100*100 박스 6개 생성 2. 각각의 박스는 왼쪽 margin 10px로 설정 2. 마우스 커서를 박스에 올리면 색 변화 + top10px, left 10px 설정 |
<Solve>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position 연습문제</title>
<style>
div.container{
display: block;
}
.container>div{
width: 100px;
height: 100px;
text-align: center;
color: whitesmoke;
font-weight: bold;
font-size: large;
background-color: cornflowerblue;
float: left;
margin-left: 10px;
}
.box:hover{
position: relative;
background-color: rgb(38, 78, 152);
top: 10px;
left: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">T</div>
<div class="box">H</div>
<div class="box">A</div>
<div class="box">N</div>
<div class="box">K</div>
<div class="box">S</div>
</div>
</body>
</html>
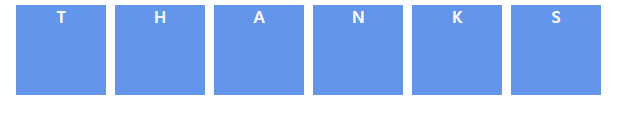
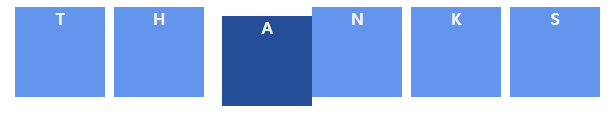
<Result>
 |
 |
[HTML&CSS] position 연습문제 끝!

(다음 게시물 예고편)
[HTML&CSS] 박스 위치 연습문제
728x90

@rlozlr :: 얼렁뚱땅 개발자
얼렁뚱땅 주니어 개발자
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
![[HTML&CSS] z-index 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdiYuQ0%2FbtszUASZMZU%2FqpdTaVBv1IiSL7yomcFCv1%2Fimg.png)
![[HTML&CSS] 박스 위치 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbt3Fs6%2FbtszUs8xeAk%2FnLKCnj0Z68UaRprdpjA6Ak%2Fimg.png)
![[HTML&CSS] float 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FlGQDt%2Fbtszi7TgUu9%2F6DbievZP70hkuv6kUkHWXk%2Fimg.png)
![[HTML&CSS] 배경 연습문제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdKLlAq%2FbtszjCrVSMe%2FtcFg3nW8ika6rohbWhk9bK%2Fimg.png)